Viva Resa: Your Gateway to Insightful Living
Discover news, trends, and tips for a vibrant lifestyle.
Color Me Impressed: Choosing the Perfect Palette for Your Website
Unlock the secret to stunning web design! Discover how to choose the perfect color palette that captivates and converts.
Understanding Color Psychology: How to Choose the Right Colors for Your Website
Understanding Color Psychology is essential when designing your website, as colors evoke specific emotions and can influence user behavior. Different colors can create varied feelings; for example, blue often instills a sense of trust and calmness, making it a popular choice for financial institutions and corporate websites. In contrast, vibrant colors like red or orange can stimulate excitement and urgency, which is why they are frequently used for call-to-action buttons. Consider your target audience and the psychological impact of each color when selecting your palette.
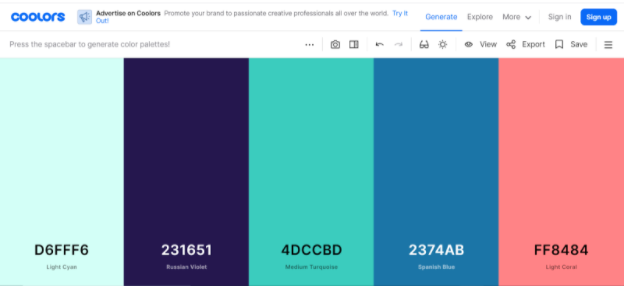
When choosing the right colors for your website, it's vital to create a cohesive color scheme that aligns with your brand identity. A well-thought-out combination of colors can enhance user experience and encourage users to engage with your content. Begin by selecting a primary color that reflects your brand's personality, then choose complementary colors to enhance visual interest. Utilize tools like color wheels or online color palette generators to explore various combinations and ensure your website is both aesthetically pleasing and functional.

The Essentials of Color Theory: Creating a Harmonious Palette
Understanding color theory is crucial for anyone involved in design, art, or even marketing. It serves as the foundation for creating a harmonious palette that resonates with your audience. At its core, color theory encompasses the study of how colors interact, evoke emotions, and convey messages. By grasping the basics, including the color wheel, primary and secondary colors, and the concept of color harmony, you can make informed decisions that enhance your creative projects.
To create a harmonious palette, consider the following essential color theory principles:
- Complementary Colors: Pair colors located opposite each other on the color wheel for a dynamic contrast.
- Analogous Colors: Combine colors that are next to each other on the wheel for a cohesive look.
- Triadic Colors: Utilize three evenly spaced colors on the wheel for a balanced yet vibrant appearance.
By experimenting with these combinations, you can craft visually appealing designs that stand out and effectively communicate your intended message.
5 Common Mistakes to Avoid When Selecting Colors for Your Website
Choosing the right colors for your website can significantly impact the user experience and overall aesthetics. One of the common mistakes to avoid is creating a color scheme that lacks contrast. Without adequate contrast, your content may be difficult to read, causing visitors to leave your site. Moreover, blindly following trendy color palettes can lead to a disjointed design that doesn't align with your brand identity. Instead, focus on selecting colors that enhance readability and resonate with your target audience.
Another frequent pitfall is neglecting accessibility considerations when selecting colors. Remember that not all users perceive colors the same way, and some may have visual impairments. To ensure your website is inclusive, it's vital to check the color combinations against accessibility standards, such as WCAG. A well-balanced color scheme should not only appeal to sighted users but also be functional for everyone. Consider using tools that help simulate how your site will appear to colorblind users to avoid this mistake.